
Ocean
概要
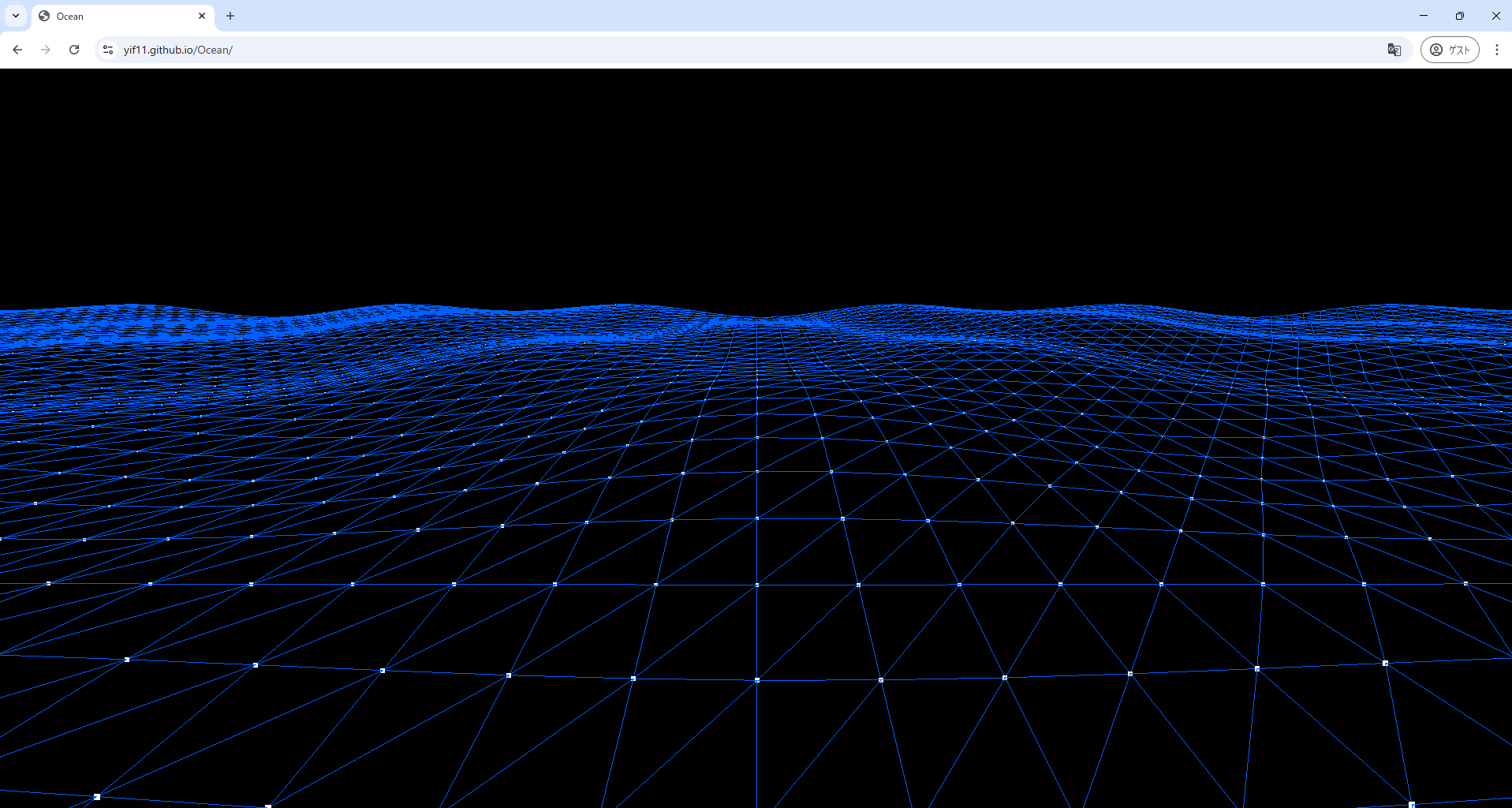
Three.jsを利用した,スクリーンセーバーをイメージしたアプリを開発しました.また,それをGitHub Actions + GitHub Pagesによりhttps://yif11.github.io/Ocean/で公開しました.
このアプリはローポリ(Low-Poly)な海を表現しています.これは,点群を線でつなぎ,点群をsin波+cos波の値により上下させ,海面の揺らぎを表現しています.
詳細はブログ(https://qiita.com/yif11/items/6282541e29c6baf58693)をご覧ください.また,リポジトリはhttps://github.com/yif11/Oceanで公開しています.
キーワード
- Vite
- React
- Three.js