
文化祭での注文システム開発
概要
文化祭での模擬店で利用するために注文システムを開発しました.昨年までは注文を手書きでとっており,注文管理や文化祭終了後の収支計算が大変だという問題がありました.それを解決するため,スマホやPCから注文を入力し,その管理や保存をするアプリを開発しました.
注文システムの開発により,注文の受付や調理,受け渡しがミスなく簡便に行えました.また,文化祭終了後の収支計算も楽に行えました.
詳細については,Qiita(https://qiita.com/yif11/items/afbe561b1d3950400018)でブログを公開しているので,そちらをご覧ください.
また,ソースコードはGitHub(https://github.com/yif11/OrderingSystem)で公開しています.
簡単な説明
アプリは,どの端末でもセットアップなしで手軽に利用できるようにWebアプリとしてVite + React + TypeScriptで開発しました.機器構成は,レジ用PC1台と,キッチン設置端末2台,Wi-Fiルータ,レシートプリンタとしました.
レジ用PCは,サーバを稼働すると同時に,注文入力と会計を行うフロントエンド端末として利用しました.また,このPCにレシートプリンタを接続し,注文内容と会計の情報をレシートとして発行しました.
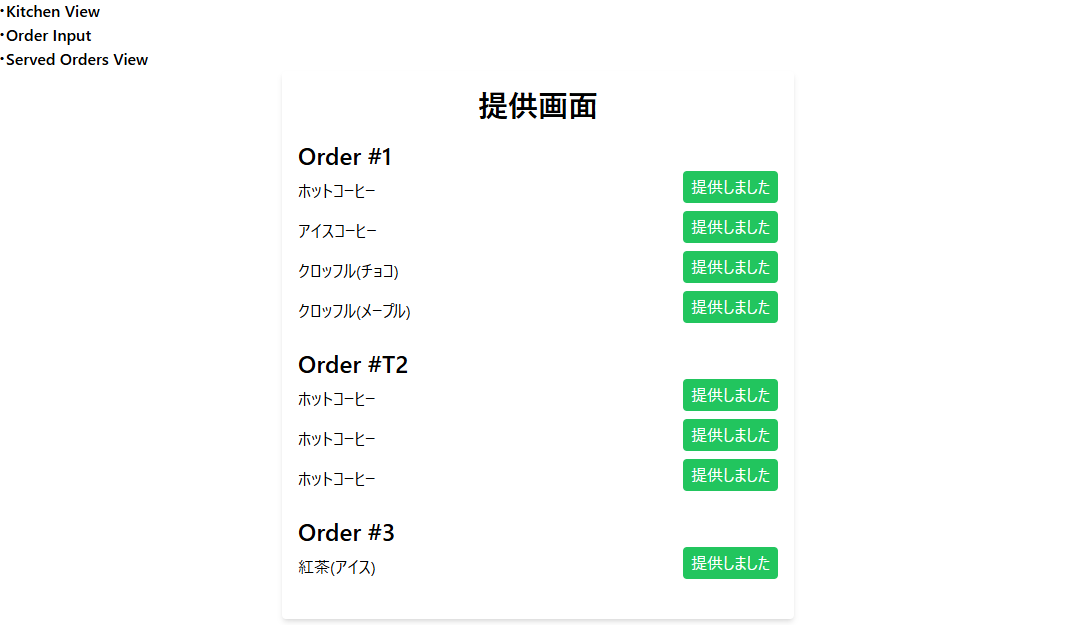
キッチン設置端末は,注文された商品を一回分の注文ごとにグループ表示し,その提供が終わったら「注文済み」としてマークし,ひとつの注文グループをすべて提供し終わると,削除するようにしました.
サーバはExpress.jsにより実装しました.
フロントエンド-バックエンド間の通信は,厳密なリアルタイム性が求められず,実装が容易だったため,ポーリングによる非同期通信で行いました.
レジ用PCでローカルサーバを立てる仕様上,ネットワークを安全に切り分ける必要があったため,Wi-Fiルータを利用し,全ての機器をこのネットワーク内に設置・通信するようにしました.
キーワード
- Vite
- Node.js
- React
- TypeScript
- Express.js
- Tailsind CSS